
更新:2021/01/24
ホームページの目的
あなたがホームページを作った理由はなんでしょうか?
ホームページは利用されなければ意味がありません!
その為に、ホームページに必要なことは、
- 使い易い(スマホでも操作しやすい)
- 見やすい(スマホでも小さな文字にならない)
- 分かりやすい・見つけやすい(利用者の目的に直結できる)
- 便利である(利便性・案内してくれる)
- 安心して使える(暗号化・セキュリテイ対策)
です。
ホームページを作ることが目的化してませんか?
(ホームページは、利用者の為のものです。)
目的を達成するために、必要なことは検索で注目をされること
内容
なによりも必要なこと「Googleに正しくインデックスされるために」
By 横浜のITコーディネータ
あなたのホームページが利用されるために必要なこと
あなたのホームページはモバイルフレンドリーでありません
(Googleのモバイルフレンドリーテストの結果)
統計情報が示すモバイルフレンドリーホームページの必要性
(総務省が毎年発表する情報通信白書の一部分から)
あなたのホームページはモバイルファーストでありません
(あなたのホームページのスマホでの表示と操作性)
スマホ最適化サイト制作は、
あなたのホームページを真のモバイルフレンドリーで、モバイルファーストインデックスにも対応します。

検索結果でわかる「モバイルファーストインデックス」の必要性
あなたのインデックス
マーケティング視点の「ホワイトニングコンテンツページの改善の17ページ」でお伝えした
歯を白くしたい人が悩んでいることで「歯を白くしたい」と検索がありました。
実際のインデックス(検索結果に表示)されたもの
そこで、「歯を白くしたい都筑区」で実際に検索※01してみました。
検索結果は70件(63位まで)ありましたが、あなたの医院の「ホワイトニング」も「審美歯科」はどこにも出てきていませんでした。
(「審美歯科」がガイドライン違反なことは置いておいて)
「歯を白く」でも「都筑区」でも検索されなかったことを表しています。
「歯を白く」はあなたのコンテンツのtitleにもdescriptionにも無いので分かりますが、
「都筑区」はあなたのコンテンツのtitleに沢山あります。
「都筑区の歯医者さん」と「医院名」をtitleとdescriptionでいくら連呼しても意味を成さないのです。・・・のが「お分かり戴けますか?」
これは、あなたのコンテンツが他院のコンテンツより弱いこと
「ホワイトニングのページ」も「審美歯科のページ」も
「歯を白く」と「都筑区」のキーワードでヒットしていないからです。
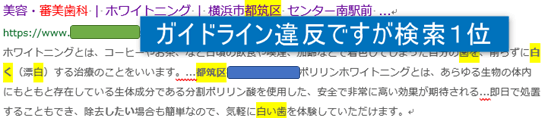
検索結果の一例※をお伝えしましょう
(1位、2位・・・あくまでもキーワードヒット順位です。検索上位から見て行かれますが、検索者の目的にマッチしなければ見逃されます)


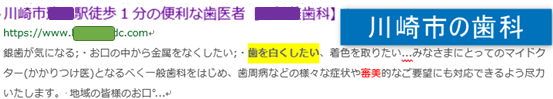
⇧の様に「歯を白くしたい」、「都筑区」が太字(検索でヒットした部分)で表示されています。(医院名が特定できる部分はマスキングしています)
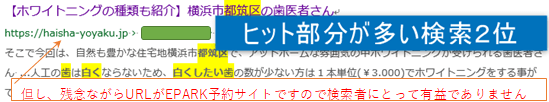
もう一例(46位ですが、ヒットしています。検索者の目的に合えばクリックしてもらえる可能性があります)

⇧の様に「歯を白く」、「都筑区」が太字(検索で部分ヒットした部分)で表示されています。
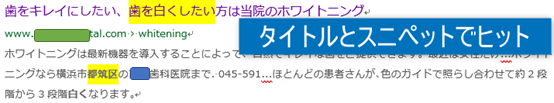
この様に、
ヒットする部分は[タイトル]と[スニペット]のどちらかにでもあれば良いのです。
([スニペット]内容の良し悪しは別として、インデックス例としてお伝えします)
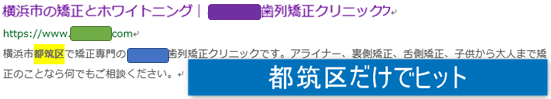
次の例は、最下位の63位ですが、「築城区」だけでヒットしています。

つまり、あなたの医院のコンテンツは、検索63位よりヒットしにくい(ヒットしなかった)ということです。
Googleの検索には好まれる状態ではないということです。
検索結果に現れなければ、
あなたのコンテンツの「ホワイトニングのページ」も「審美歯科のページ」も
利用される可能性がほとんど無いということです。
次の、検索60位は、なんと川崎市の歯科です。「都筑区」よりも「歯を白くしたい」だけでヒットしています。 この様にコンテンツが強ければ、単独キーワードでヒットするのです。

これが、Googleの検索エンジンの現在の実態です。
歯に悩みを抱えている人の「検索」は、複合キーワードで行われます。
「歯を白く」だけで絞り込めないからです。
通うことを前提とするなら、地域(名)は、必須のキーワードとなります。
つまり「解決したい悩み+地域」で検索するからです。
なによりも必要なこと「Googleに正しくインデックスされるために」
このことは、Googleに正しくインデックスされるための施策が必要なことを表しています。
(Googleに正しくインデックスしてもらう為の手段を講じる必要があるということです)
ほかのコンテンツも同じです。
「診療科目」と「都筑区北山田・東山田の歯医者さん」と「医院名」をtitleとdescriptionでいくら連呼しても意味を成さないのです。
(実はこの様な、titleとdescriptionは、あなたのホームページだけでなく多く見受けられます。)
※.Google検索では(多くの場合title➡[タイトル]とdescription➡ [スニペット]となる)
悩みを解決するコンテンツにするべきで、コンテンツに同期がとれたtitleとdescriptionで、
検索者の「~~したい」のリクエスト(願望)に応えるインデックスが必要になるのです。(「悩みを解決できる)という表現(切り口)で訴求すべきなのです。)
※01.詳細結果は別紙[歯を白くしたい 都筑区の検索結果は70件]・・・
あなたのコンテンツをGoogleから好まれる様に
強くする必要があります。(コンテンツそのものはホームページの訪問者に訴求し、まずはGoogleに正しくインデックスしてもらう為の必要なことがあります)
あなたのホームページのコンテンツが利用されるために
検索者の注意を引き、関心を持ってもらいクリックしてもらう様にする必要があります。

あなたのコンテンツをGoogleから好まれる様に
強くする必要があります。(コンテンツそのものはホームページの訪問者に訴求し、まずはGoogleに正しくインデックスしてもらう為の必要なことがあります)
そして、コンテンツとtitle、descriptionの同期をとること、なによりスマホ最適化でコンテンツを作ることです。
✅ パソコンサイト(主)> スマホサイト(副)では無いんです。
✅ スマホンサイト = パソコンスマホサイト(つまり同等のコンテンツを用意する必要)
そしてGoogleは、モバイルファースト※に舵を切りました。
※.モバイルファーストインデックス
モバイルファーストインデックスをごく簡単に言うと、
今までパソコンのコンテンツから検索に利用する情報をインデックスしていたものを、
スマホ対応のコンテンツから情報を収集する様に2018/03/27から変更
(順次切り替え)なったことです。
パソコンからの検索も(もちろんスマホからの検索も)
全てスマホ用コンテンツから順にインデックスするのです。
(パソコン用コンテンツしかない場合でもインデックスはされますが、
優先度・優先順位が下がります)
✅ スマホ最適化サイト制作は、パソコン用・スマホ用と分けることなくすべてを統合しています。

② Googleモバイルファーストインデックスに対応し
⇧ Googleのメッセージ「順次切り替え終了」
① Googleモバイルフレンドリーアップデートに対応する必要があります。
(順番は逆ですが、
スマホ最適化は同時にモバイルフレンドリーアップデート対応と、
モバイルファーストインデックス対応を行います。)
このままでは、「歯を白くきれいにしたい人たちは、あなたのホームページを利用しません。」
従って「あなたの歯科医院に訪れることもありません。」
「検索で注目を引きホームページを見て来院してもらうために必要なこと」
あなたは、何処へ向かわれますか?