この記事(コンテンツ)の画像は、
⓵画像の容量圧縮
③画像の加工の処理を行った画像を使用していますが、
今回は、その⓵画像の容量圧縮のお話です。
検索上位にあって訪問されても離脱される

コンテンツの画像はなんのため?
色々なサイトを拝見していると綺麗な画像を多く見かけます。
アイキャッチとしては良いのでしょうが
これらの多くにある共通した問題があるのを・あることを
あなたはご存知でしょうか?
- サイトのコンテンツの一部として画像で訴えかける
- 画像で興味を引くことは
文書だけのコンテンツに比べ
単調さをなくし、コンテンツにメリハリを与えることになるので
大事な要素なのですが、
コンテンツを構成する要素として
☑ 文書
☑ 写真画像
☑ イラスト画像
☑ アイコン
☑ 時には動画など
がありますが、

コンテンツマーケティング(ウェブマーケティング)において
- コンテンツの記事(文書の内容)が8割
- 残りの2割がデザイン(画像など)です
あなたのホームページに訪問してくれる
あなたのお客様になってくれるかも知れない人たちは
綺麗な画像が見たくて来てくれているのではありません。
検索からコンテンツ へ
多くは「検索」からやって来てくれます。
そして「検索」は、
あなたのお客様になってくれるかも知れない人たちが
- 悩みを解決したい
- 欲求を満足させたい
- 問題解決の糸口が欲しい
など
訪問者の解決策を求める為のキーワードを含む内容で「検索」されます
例えば
☑「歯が痛いから治療したい」
☑「歯が痛いのにこれ以上痛い治療はいやだな」
☑「痛みが少ない治療はないかな?」
などから
「痛くない歯の治療」などで検索します。
(・・・・・未だ、多くの歯科医院で「無痛治療」とか「痛くない」を直接コンテンツに書いて訴えかけていますが、これは医療広告ガイドラインに抵触しています。ハッキリ言って違反です。この件は今回のテーマではないので別の記事に譲ります)
そして、検索した結果は
痛くない治療について書かれた
歯医者さんのサイトのコンテンツが
「タイトル」「URL」「スニペット(ページの要約)」として表示され(※)
検索している人は、
これらの検索結果をみて自分の目的と合っている場合クリックするのです。
クリックした先に
ある表示(コンテンツ)が、
- 院長先生の全面写真のトップページや
- モデルさん?と思える様な歯科衛生士さん?の写真や
- 歯医者さんの設備の綺麗な写真だけで
少しだけの説明や、メニューや
- ホワイトニング(※)や、
- 審美歯科(※)の綺麗な写真だったら
-

規制対象です
歯が痛くて「検索」してやってきた人は
どう思い・どう行動するでしょうか?
きっと
目的のものが見つけられないと思いますよね?
きっと、スグに離脱しますよね?
※ . 改正医療法によって医療広告ガイドラインが定められた関係から 、
この様な(タイトルや診療科目)は 規制対象になりましたので、
今後この様な内容のコンテンツは減っていくことになると思います。
が、現状ではまだまだこの様な「広告」が多い状態です。
画像処理加工の大切さ
「画像処理」のテーマからずいぶん逸脱してしまいました。
話を戻しましょう。
繰り返しになりますが、
検索からホームページにやってきてくれる人たちは
綺麗な画像を見たいわけではない。のです。
しかし、画像はコンテンツの大事な一部です。
そして、インターネット「検索」の主役はパソコンではなく
スマホです
パソコン想定の、大きな画像(サイズ・容量)は
パソコンに比べ非力なスマホでは表示に時間がかかります。
あまりにも時間がかかると思ったら、即キャンセルです。

表示にかかる時間は3秒が限度(3秒ルール)と言われてきていますが、
どうでしょうか?
あなたは、クリックから3秒も待てますか?
せいぜい1~2秒でしょう?
そんな時に、
パソコンの大きな画面想定のピクセル数(1080 Pix × 780Pix)の大きな画像や
大きなサイズ(容量300Kバイト超)であったら
いくらスマホの性能が上がってきたとは言え
表示に時間がかかります
その様なページは、Googleの提供するモバイルフレンドリーテストを行うと
大きな画像はテストの時間中に処理しきれず、空白で表示されます。
結果、何のページかわからない(間抜けな)コンテンツが表示されます。
スマホ未対応は論外ですが、
その様な画面表示にならないように
表示は1~2秒以内で表示できる様にする必要があります。
それには、画像の最適化が必要となります。
今回お伝えするのは、画像最適化の1つの方法です。
画質を落とさないで表示する
画像の画質を落とさないで表示するために
今回は圧縮して容量を小さくするツールを紹介します
100Kバイト未満が良いですが
150Kバイトから200Kバイトくらいまでなら、まだ良いでしょう。
画像圧縮ツールは様々な無償ツールがありますが
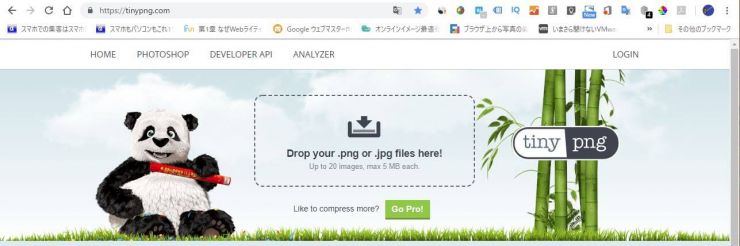
今回はインストール不要の「tiny png」を紹介します。

点線内に画像をドラッグ&ドロップすることで簡単に圧縮してくれます。
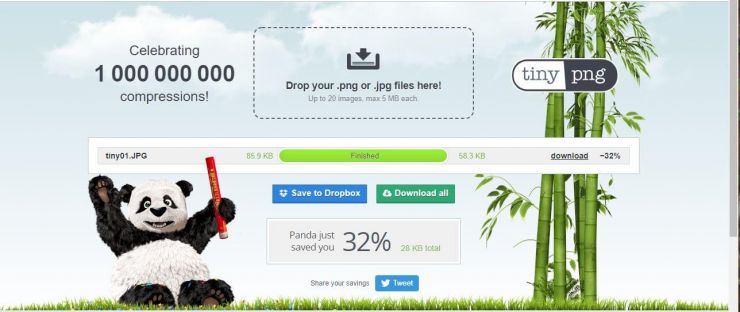
試しに、この画面の一部をトリミングした画像(tiny01.jpg 85.9KB)をドラッグ&ドロップしてみます。
結果:85.9KBが、58.3KBに圧縮されました。
元々の画像が小さかったので、圧縮率は32%と大したことはないですが、
(あとで、もっと大きな画像を例にやってみますね。)
次は、圧縮後のファイルをダウンロードです。
右側のdownload をクリックすると、パソコンの「ダウンロード」フォルダに格納されます。
( 「 Download all」 ボタンでもできます。これは、まとめてダウンロードする(一度に20ファイルまでドラッグ&ドロップで圧縮できます)場合に利用します。この場合は.zipで20ファイルが圧縮された形でダウンロードされます)
ダウンロードが終わると、ツールパーの下に
と、表示されます。<
1ファイルだけの場合は、元のファイル名・形式のまま(tiny01.jpg)で
「ダウンロード」フォルダに格納されます。(元のファイルと区分したい場合は、ファイル名を変更(リネーム)してください)
下が、「ダウンロード」フォルダに格納された状態です。

次に、複数ファイルを同時に圧縮する方法を、お知らせします。
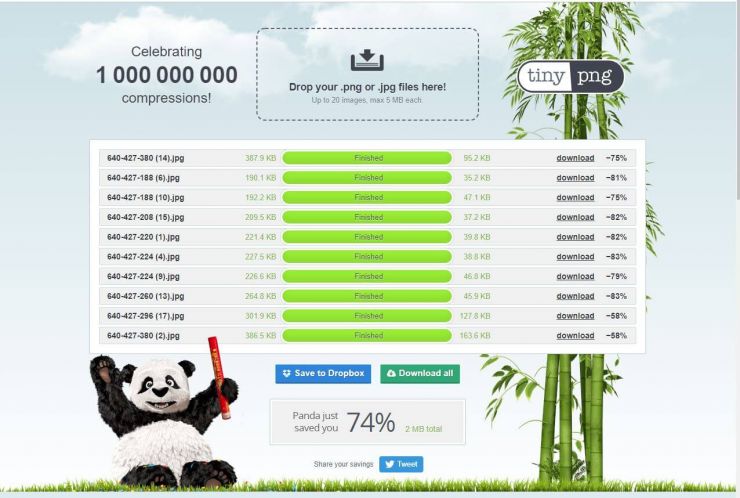
640Pix-427Pixの複数のファイル(188Kbから380Kbまでの大きさの10ファイル)をドラッグ&ドロップで

平均圧縮率は74%です。
同じような大きさのファイルでも圧縮率が違います。
640-427-380(14).jpg 387.9KB は、 95.2KB(圧縮率75%)
640-427-380(2).jpg 386.5KB は、163.6KB(圧縮率58%)
です。(これは、元々のサイズより画像の色の構成要素によります)
後は、 「 Download all」 ボタンでダウンロードです。
ダウンロードが終わると、ツールパーの下に
と、表示されます。
複数ファイル一括ダウンロードの場合は.zip圧縮形式です。
1ファイルずつ行う場合は、
ファイルの右側のdownload をクリックすると、元の形式(.jpg、.pngなど)のままダウンロードできます。
.zip圧縮されたファイルは、解凍ソフトで戻せます。
この様に便利なフリーソフトで加工してみてください。
この様に圧縮しても、パソコンやスマホでの表示は
殆ど差は見受けられません。
あなたは、どちらが圧縮前か後かを見分けることができますか?


ちなみに、圧縮率83%の前後の写真(048Kbyte ⇔ 260Kbyte)です。
次回は、サイズ変更(Pix変更)をご紹介したいと思います。