なぜスマホ用にホームページが必要か?
この言い方には既に誤解があります。
1つ目は、スマホサイトの必要性でなく、スマホにも適切に対応したホームページが必要なこと
2つ目は、スマホ用ホームページではなく、スマホにも最適なホームページが必要なこと
どちらも結果的には同じことを言っていますが、多くの場合・多くの人が誤解しています。というよりも、多くのホームページ制作でうまく伝えられていないから、ホームページの制作会社側がお客様に上手に説明できていないからの結果だと思っています。
Update:2019/03/17
Written:2019/01/15
by横浜のITコーディネータ

地域ビジネスにとってのホームページは必然であることは言うまでもないことですが、残念ながら「有用な」と思える様なホームページが圧倒的に少ないのが現状に思えます。

ホームページの現状・実態
何のためにホームページを設けたのか?その実態は様々なものがあります。
ホームページの現状
- デザイン面で綺麗な(綺麗なだけの)ページ
- 技術的には優れているが(ホームページの機能面)だけのページ
- コンテンツは揃っているが(提供側目線の)だけのページ
が、ほとんどです。
これらはみな、マーケティング思考が欠落したものです。
- あなたのホームページに訪れて、あなたのお客様になってくれるかも知れない人たちにとって必要な情報がなければいけません。
- あなたのホームページに訪れる人たちは、綺麗なページやあなたのサービス(商品)が欲しくて訪問してくるのではありません。
- 検索からホームページに訪れてくるほとんどの人たちは、自分の悩みや欲求を解決してしたくて探しています。
- あなたのホームページに、訪問者が探す情報が、探しやすく・わかりやすく・操作しやすく配置され・伝えられるようにされていなければ、折角の訪問者もスグに離脱してあなたのお客様になってはくれません。
あなたが、
特定の地域でビジネスを展開されているのなら
ホームページへのマーケティング思考の反映は特に大事なことです。
あなたのホームページのコンテンツを、あなたのお客様になってくれるかも知れない人たちの関心(悩みや欲求を解決するための要素があり)を引くようにすることが大事です。
たとえ検索上位を維持したとしてもマーケティング(関心を引く為の要素)が考慮されていなければ、クリックされません。
関連記事 ➡ クリックされない理由検索結果にあっても

関連記事 ➡ ホームページこんな間違いしてませんかスマホ最適?

関連記事 ➡ ホームページこんな間違いしてませんかSEO?
訪問されること
クリックされ、あなたのホームページに訪問されないことになります。
あなたのホームページのコンテンツを、あなたのお客様になってくれるかも知れない人たちの関心を引くようにすること。
インターネットの世界では、いきなりあなたのホームページのコンテンツ本文を読みに行くことはないのですから。
地域内共助
地域内の共助に役立つICT
ホームページには、まさにこの要素が必要です。
スマホサイトが必要な3つの理由で、
最も大事なものは、地域内の共助に役立つこと
(地域内の共助に役立ってこその地域ビジネスです。)
既に何度もお伝えしてきていることですが、スマホ利用のインターネット接続がパソコン利用を超えたのは既に久しいことです。だからホームページのスマホ対応が必要なのです。
何もしない・スマホに対応しないホームページは機会損失を、そしてあり得たかもしれない顧客獲得を逃すことになります。
インターネット利用端末の種類
あなたのホームページがスマホに対応(詳細:)していないのなら、
今すぐスマホに対応することが必要です。
(大事なことですスマホで見られるのがスマホ対応ではありません)
モバイル端末の保有
総務省が毎年度発表する情報通信白書(2018年版は、ここから表示・ダウンロードできます)
ここでも「地域内の共助に役立つICT」が触れられています。
様々な困りごとに対して助けたいと思う意向がICTを活用することによって実現します。
地域内共助のひとつ地域ビジネス(例えは、以下の図です)にとって
最も身近なICTはホームページの活用です。
そして地域ビジネスにとって有用なホームページは必然・
そして、そのためのホームページのスマホ対応は必須です。(詳細はあとがきで)
理由の1つ目
マーケティング思考で作られたホームページ
ホームページのスマホ対応で
- 困りごとの吸い上げ
- 助けたいと思う以降の吸い上げ
- 効率的なマッチング
が、あなたの地域ビジネスにも有効なものとなります。
コンテンツの整備を、この様な切り口で行うことが大事です。
地方別インターネット利用率及びスマートフォン利用率(個人)(2017年)
この図をご覧いただいただけでも、ホームページのスマホ対応が必要なことだと、お分かりいただけると思います。
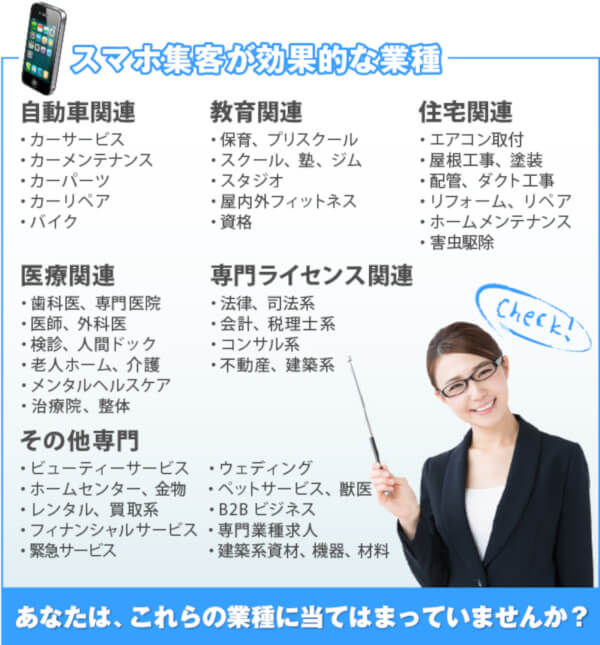
地域ビジネス

地域ビジネスの例
そして、地域ビジネスにとって、スマホ対応のホームページは必然です。
多くのホームページがひしめくインターネットの世界において、
あなたのホームページが、あなたの記事・コンテンツが知られ・なければなりません。
あなたは、ホームページをお持ちですから、ホームページが役に立たなくなることを・望んではおられないと思います。
ここで、勘違いしないで戴きたいのですが、あなたが、あなたのホームページに何も手を加えなくても、 当たり前ですが、あなたのホームページがなくなるのではありません。
あなたのホームページが見れなくなるのでも、
あなたのコンテンツ・ブログなどが投稿できなくなるのでもありません。
でも、あなたのコンテンツの場所を知っている人(既存顧客)にしか見られなくなる(見なくなる)可能性がとても高いのです。
あなたのホームページは、お役に立っていますか?
関連記事 ➡ ホームページは働いていますか?あなたの為に?

スマホ最適ホームページにしなければイケない2つ目の大きな理由は、Googleのモバイルファーストインデックスに対応することです。
但し、1つ目の(地域内の共助に役立つ情報を発信するコンテンツ=ウェブマーケティング)をクリアしていないなら、スマホ対応だけでは短期的な効果が望めても、長期的には無駄になることが確実です。
新規顧客を獲得するために、ホームページは欠かせないものです。
あなたのコンテンツ(商品・サービス)が知られる様にするのもホームページです。
あなたの商品・サービスを利用することによって得られる、お客さんのベネフィット(良い事・利点)をお伝えする(あなたのウェブコンテンツに盛り込んでから)モバイルファーストインデックスに取り組むことです。
あなたのホームページを使ったウェブマーケティングが必要です。
従来の、単なるホームページではなく、ウェブマーケティングを盛り込んだホームページです。
スマホ最適化

関連記事ページ ➡ いまさら不完全なスマホ対応 vs スマホ最適化
あとがき
理由の2つ目はモバイル ファーストであること、
そして前提の理由の3つ目は、モバイルフレンドリーであること。
google検索の仕組みが変わったことで、モバイル ファースト インデックス に対応が必要なこと。(既に顕在化したもの)
モバイル ファースト インデック
関連記事ページ ➡ 最適に備えるモバイルファーストインデックス

関連記事 ➡ モバイル ファーストインデックスに備えてる?

モバイル ファースト インデックスに対応すること
Googleは2016/11/05に「モバイル ファースト インデックス」を、発表し
数多くの検証を経たのちの2018/03/27にモバイル ファースト インデックスを開始しました。
「Googleが提唱し、Googleが決定し、Googleが実施する」ものの1つモバイル ファースト インデックスその内容は、
” Google のクロール、インデックス、ランキング システムでは、主にデスクトップ版のコンテンツが使用されてきました。そのため、その内容がモバイル版と大きく異なる場合、モバイル検索ユーザーに問題が発生する可能性がありました。 モバイル ファースト インデックスとは、モバイル版のページをインデックスやランキングに使用し、主にモバイル ユーザーが探しているものを見つけやすくすることを意味します。”
いったい、何が課題なのか?・・・問題となるのか?
これは、Googleが2013年ころから言い始めた、モバイル端末からのインターネット接続を第一(優先させる)にする:モバイル ファーストの集大成とも言える内容です。
これは、パソコンからの「検索」であっても、スマホ用に作られたホームページのコンテンツを評価対象にするということ。これがモバイル ファースト インデックスです。
ホームページの何が、問題になるのか
モバイルフレンドリー
数年前から、ホームページ制作各社は、既存顧客や新規顧客に対して
Googleのモバイルフレンドリーアップデート(2015/04/21)にあわせて、
「ホームページのスマホ対応が必要ですよ」と、スマホ対応を薦めています。
あなたのホームページが既にスマホ対応済なら、
「スマホ対応済みなら問題ないはず?」・・・だとお考えになるのも無理のないことですが、
「スマホ対応」の内容によって
モバイル ファーストの課題や問題が解決されたとは言い切れないのです。
Googleウェブマスター向けブログでは、「モバイル フレンドリー アップデート」対応だけに絞れば、
モバイル ファースト インデックスに向けて」で 述べられている のは、以下の①②です。
レスポンシブ デザイン
” ① レスポンシブ デザインや動的な配信を行っているサイトで、主要なコンテンツやマークアップがモバイル版とデスクトップ版で同一である場合は、何も変更する必要はありません。
② 主要なコンテンツやマークアップがモバイル版とデスクトップ版が異なるようなサイト設定を行っている場合、いくつか変更を検討してみてください。
” と、「Googleでは、デザイン パターンとしてレスポンシブ デザインをおすすめします。」とも
レスポンシブ ウェブ デザイン(レスポンシブ デザイン)
専門的な話になってしまい申し訳ないです(この項は読み飛ばしてもらっても構いません)上の動画で大体の感触がつかめるかと思います。
✔ 「①のレスポンシブ デザイン」の場合、
モバイル ファースト インデックスに対応済みとも言えますが、モバイルフレンドリーだけを取った場合、充分とは言えませんが(ここはモバイルファーストに限定して、真のモバイルフレンドリーについてはまた別の機会にお伝えしたいと思います。)
✔ 「①の動的な配信」の場合、
同じ URL からデバイス(パソコンやスマホ)に応じて異なるコードが配信されますが、「ユーザー エージェントの正確な検出が必要でミスが発生しやすい傾向があり技術的な問題(制作会社の技術習得度合い)を含みます。」
✔ 「②のサイト設定」の場合、
これが一番の問題で、別々の URL: デバイスごと(パソコン用とスマホ用などで別々のサイト制作)に別々のコードを配信します。
この設定方法では、ユーザーのデバイスの検出を試み、HTTP リダイレクト(サイトの閲覧において、指定したウェブページから自動的に他のウェブページに転送されること)とVary HTTP ヘッダーを使用して適切なページにリダイレクトします。
・・・つまり、パソコン用サイトが主でスマホ用サイトが副としている場合(部分2重開発)や、どちらも同じ内容のコンテンツを用意(2重開発)していたとしても、今後もずっと2重のメンテナンスが必要となり、Google施策の様々な対応に時間とコストがずっと2重にかかってくることになります。(またスマホサイトが副の場合、モバイルファーストには対応できません。理由はスマホ用サイトのコンテンツを対象とするからです)
スマホ最適ホームページが必要となる理由
これら、①②の課題を考えると、
スマホ未対応サイト、トップページだけとか数ページだけスマホ対応したサイトも含め
いちばんの解決策は、スマホにも最適化された、スマホ最適ホームページが必要で、
巷にあるスマホ対応だけでは不充分だということです。
セキュリティホール(脆弱性)のセキュリティリスクの少ない(アメリカ陸軍にも採用された)、レスポンシブ デザイン機能を備えた汎用CMSのConcrete CMS(concrete5)で制作する、

単なるスマホ対応ではない、スマホ最適でホームページを制作することです。
スマホ最適ホームページ
お問い合わせ
あなたがスマホ最適ホームページを必要とお考えなら、
あなたのホームページのURLを添えてお問合せください。
あなたのホームページを分析させて戴き、詳細なレポートをまとめさせて戴きます。